بسم الله الرحمن الرحيم
السلام عليكم ورحمه الله تعالي وبركاته
يمكنك معاينة هذه الاضافة اسفل هته التدوينة ولا تنسى اخي العزيز الاعجاب بصفحتنا على الفيسبوك و متابعتنا على التويتر و الاشتراك في القائمة البريدية
طريقة التركيب
اولا اذهب الى المدونة ثم قالب ثم تحرير html
ثم اضغط على Ctrl + F و ابحث على <data:post.body/>
ثم قم بوضع الكود التالي اسفلها مباشرة
الكلمتين الاوائل هي اسم المستخدم صفحة الفيسبوك الخاصة بك، اما الكلمة الثالثة والرابعة لحسابك على التويتر وآخر هما لمعرف فيدبورنر(Feedburner) و هو الخاص للاشترك بالقائمة البريدية . بعد إجراء هذه التغييرات تحتاج فقط لحفظ القالب الخاص بك .
السلام عليكم ورحمه الله تعالي وبركاته
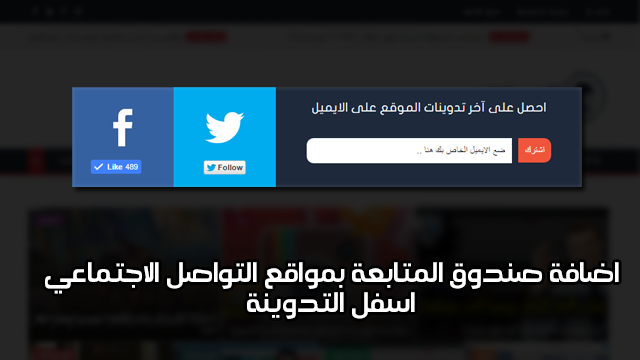
اليوم سوف نقدم لكم اضافة انيقة و رائعة تجمع بين الاعجاب بصفحة على الفيسبوك و متابعة حساب على التويتر و الاشتراك في القائمة البريدية للمدونة
و قد تم عمل هته الاضافة بدقة عالية حتى تتوافق مع جميع المدونات على البلوجر بالطبعيمكنك معاينة هذه الاضافة اسفل هته التدوينة ولا تنسى اخي العزيز الاعجاب بصفحتنا على الفيسبوك و متابعتنا على التويتر و الاشتراك في القائمة البريدية
طريقة التركيب
اولا اذهب الى المدونة ثم قالب ثم تحرير html
ثم اضغط على Ctrl + F و ابحث على <data:post.body/>
ثم قم بوضع الكود التالي اسفلها مباشرة
<section class='newsletter'><h2>انظم الينا </h2><div id='form-newsletter'><div class='social facebook'><a href='https://www.facebook.com/almojtahid' target='_blank'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiW_j9kYI1eIe-mouJqTgngrQpO_uX-fl_spl5u-uuAkW1rnSHAyO2WRmEc6HF04pEkaq2WMuVA9Q1EcDun1PoS3dVYZo4-L-SKDcKDt4ZdYaARpztMH4-Zn3TsjSQg1SSJ0bjEWx3q4v2U/s1600/nl-facebook@2x.png'/> </a> <iframe allowtransparency='true' class='social-box fb-like' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/like.php?href=https%3A%2F%2Fwww.facebook.com%2Falmojtahid&width=90&height=21&colorscheme=light&layout=button_count&action=like&show_faces=false&send=false&appId=519648428126767&locale=en_US' style='border: none; height: 21px; overflow: hidden; width: 90px;'> </iframe> </div><div class='social twitter'><a href='https://twitter.com/AlmojtahidL' target='_blank'> <img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjSR3hvyQGU5s1InAFMsCBn1yOC4PdgT8avrdh-eoeK9eEotfEI7XR_XciaPNYQE68ZEun6MQ9Ib97goUdc3g9vM-cFDemjfWsM3OE03IPVw3osfUZHf7k06vtSuaKDnYEbdfBIxIdvVioB/s1600/nl-twitter@2x.png'/> </a> <iframe allowtransparency='true' class='social-box twitter-follow-button twitter-follow-button' data-twttr-rendered='true' frameborder='0' id='twitter-widget-0' scrolling='no' src='http://platform.twitter.com/widgets/follow_button.1399599786.html#_=1399785529920&id=twitter-widget-0&lang=en&screen_name=AlmojtahidL&show_count=false&show_screen_name=false&size=m' style='height: 20px; width: 60px;' title='Twitter Follow Button'> </iframe> <script> !function(d,s,id){ var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https'; if(!d.getElementById(id)){ js=d.createElement(s); js.id=id; js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs'); </script> </div><div class='newsletter-form'><fieldset><h2> احصل على آخر تدوينات الموقع على الايميل </h2><div class='fields'><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.openundefined'http://feedburner.google.com/fb/a/mailverify?uri=Almojtahid', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' target='popupwindow'><input class='email' id='email' name='email' onblur='ifundefinedthis.value=='')this.value=this.defaultValue;' onfocus='ifundefinedthis.value==this.defaultValue)this.value='';' type='text' value='ضع الايميل الخاص بك هنا ..'/> <input name='uri' type='hidden' value='Almojtahid'/> <input name='loc' type='hidden' value='en_US'/> <input class='subscribe' name='commit' type='submit' value='اشترك'/> </form></div></fieldset></div></div></section><style>.newsletter{text-align:center;margin:20px 0;}.newsletter .social.facebook{background:none repeat scroll 0 0 #3661A0}.newsletter .social{padding-top:20%;width:20%;float:left;position:relative}.newsletter #form-newsletter{display:block;width:90%;max-width:900px;min-width:500px;margin:0 auto}.newsletter:before,.newsletter:after{content:" ";display:table}.newsletter:after{clear:both}.newsletter h2{color:#3B434D;font-family:Open Sans,sans-serif;font-size:1.5em;font-weight:300;width:65%;margin:1em auto}.newsletter .social.twitter{background:none repeat scroll 0 0 #00ACED}.newsletter .social a{display:block;left:30%;position:absolute;top:20%;width:40%}.newsletter .social a img{max-width:100%;width:100%;transition: transform 0.3s ease-out 0s}.newsletter .social a:hover img{transform:scale(1.1)}.newsletter .social .social-box{bottom:20px;left:50%;position:absolute}.newsletter .social .social-box.fb-like{margin-left:-45px}.newsletter .social .social-box.twitter-follow-button{margin-left:-30px}.newsletter .newsletter-form{background:none repeat scroll 0 0 #1E293B;float:left;padding-top:20%;position:relative;width:60%}.newsletter .newsletter-form fieldset{height:38px;left:10%;position:absolute;top:10%;width:80%;border:none}.newsletter .newsletter-form fieldset h2{color:#FFF;font-family:Open Sans, sans-serif;font-weight:300;width:100%;margin:0 0 1.5625em;font-size:16px;}.newsletter .newsletter-form fieldset .fields{position:relative}.fields .email{border-radius:10px 0 0 10px;outline:0 none;width:84%;border:0;left:0;position:absolute;padding:10.5px}.fields .subscribe{background:none repeat scroll 0 0 #F0553B;border:medium none;border-radius:0 10px 10px 0;color:#FFF;right:0;position:absolute;padding:10px;transition:all ease 0.6s;}.fields .subscribe:hover {background: none repeat scroll 0 0 #161616;}</style><script type='text/JavaScript'>fontsize = function () { var abtSubs = $(".newsletter #form-newsletter").width() * 0.025; // 10% of container width $(".newsletter .newsletter-form fieldset h2").css('font-size', abtSubs);};$(window).resize(fontsize);$(document).ready(fontsize);</script>
ملاحظة هامة :
في الغالب تجد الكود الذي قمت بالبحث عليه مكرر من مرتين الى 4 مرات قم بوضعه تحت الوسم الاول اذا لم تظهر معك الاضافة قم بمسحه و اعد وضعه تحت الوسم التالي و هاكذا حتى تظهر معك الاضافة
التعديلات
بعد إضافة الكود المذكورة أعلاه، تحتاج إلى إجراء بعض التغييرات اللازمة لتغيير هوية المستخدم. لقد جعلت في الكود أعلاه 6 كلمات ملونة بالون الاحمر، تحتاج إلى تغييرها كما هو مطلوب.












الابتساماتالابتسامات